We, at dLife.in, have been investing in technology, features and adding quality content in order to become one of the best — if not the best — platform in the segment that we cater to. The site is structured on responsive web design right from the word go. Even the web server is the commercially licensed LiteSpeed, while others use FREE Apache web server software. OS is also commercially licensed Cloud Linux and not the Free CentOS.
Forum software is also commercially licensed. There are many FREE forum software available, but we settled for the best in the space. Quality, security & speed in the online world has a cost, it never comes FREE. We did not hesitate to pay for the best.
The latest release of forum software, in December 2018, came bundled with support for browser-based push notification. We also implemented almost all of the long list of custom features on the site by May 2019. Two notable custom features, not found on many diabetes community sites across the globe, are:
dLife DataLog — seven subcomponents.
dLife FoodLog — three subcomponents, with My Food Diary integrated to Home Testing component of the dLife DataLog, above.
With all major feature additions done, it was time to implement a long-standing demand from members — an app for the site. Although the site is based on responsive web design, we still went ahead to implement what is called “Progressive Web App”, or PWA, to give a native app-like user experience. Almost every popular site, social media platform is moving towards PWA.
Browser Support for PWA
- At the time of this piece going live, progressive web apps are fully supported by Chrome and Opera.
- Restrictions on iOS still apply.
- Firefox supports nearly all of its features. Restrictions on iOS still apply.
- Microsoft Edge is working on them.
- The Samsung Internet browser has been making great strides this past year and has shown a strong commitment to progressive web apps, as demonstrated by Samsung’s leadership in some of the key standardization work.
- Apple has finally jumped on the mobile web train: service workers, a key component for supporting progressive web apps, are available in Safari 11.1 for iOS 11.3 and macOS 10.13.4. But certain restrictions still apply. For example, Safari still does not support push notifications.
Steps to Install and Test PWA on iOS Devices
- Only Safari browser, Apple started supporting PWA from iOS 11.3.
- Main features of PWA like Add to HomeScreen prompt, Splash screen, Theme color are missing in iOS currently.
- Make sure that you have cleared the browsing data.
- Visit the website dLife.in
- Tap the Share button (in-browser options)
- From the options tap the Add to Homescreen option. You will notice that an icon of the website or screenshot of website added to your device’s home screen instantly.
- Tap the icon from the home screen, then the Progressive Web App of dLife.in will be loaded.
- OS supports Offline caching of pages and Offline Page that helps to navigate the website while Offline. The forum end however, will always follow the network-first policy so that fresh content is served. This is done on purpose as major activity is on the forum. If offline, then pages from the device cache will be served if accessed previously.
- Browser push notification not supported as of now in Safari.
Steps to Install and Test PWA on Android Devices
- Make sure you are on the latest version of Chrome
- Clear all cache and browsing data.
- Visit the website dLife.in
- A banner will pop up at the bottom of the screen asking if you want to add to home screen. Accept, and voila, the App is installed.
- If you dismissed the step in 4 above, you can still add to Home
- While on dLife.in, click on the browser menu (three dots top right usually)
- Click on Add to Home Screen. If the App is already installed, then you will see Open dLife.in
- OS supports Offline caching of pages and Offline Page that helps to navigate the website while Offline. The forum end however, will always follow the network first policy so that fresh content is served. This is done on purpose as major activity is on the forum. If offline, then pages from the device cache will be served if accessed previously.
- Forum push notification, if enabled, will have the same display on the icon.
Steps to Install and Test PWA on Microsoft Edge browser
- Make sure that you have cleared the browsing data before testing
- Visit the website dLife.in
- From the bottom, you can see an Add to Home screen prompt
- Tap the button, instantly the web app will be added to your Home screen with an icon.
- Tap the icon from HomeScreen, then the Progressive Web App of dLife.in will load
- You can see the Splash Screen with the icon.
- Navigate via some of the web pages. After that, disconnect the internet on your device and close the web app
- After that, tap the web app icon again from the HomeScreen. You can notice all the pages which you viewed earlier when online, and all the pages that you haven’t viewed will be shown as No Connectivity error page.
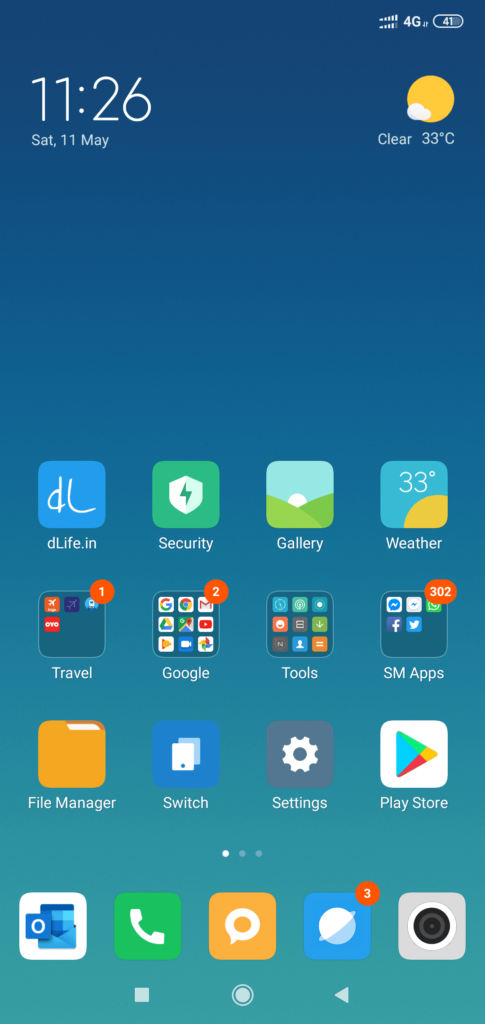
Here’s the Home screen with dLife.in PWA installed on an Android device — the first icon being dLife.in

We will not be doing native apps as the days of native apps are almost over. All focus will be on PWA.
Have We Come to The End of Adding Custom Features?
Nope. We have the “Third Stage Custom Features” integration in the works, and PWA was a part of that. We are thankful to every member who has contributed to our success so far. We continue to strive for being different from the rest. We are not just a forum, a recipes site or some nut-bolt-integration as an afterthought. Unparalleled peer-to-peer support has resulted in 200+ Indian success stories and counting.
Click on the Join Now button to know more.




